「実現したい」を一緒に考えたい
ビジネス以上の『人と人』の絆を大切にし、
気軽に相談できるパートナーを目指します。

service サービス
 HTML/CSSコーディング
正確でデザインに忠実なHTML/CSSコーディングを実施し、どのデバイスでも快適に閲覧できるWebサイトを実現します。
HTML/CSSコーディング
正確でデザインに忠実なHTML/CSSコーディングを実施し、どのデバイスでも快適に閲覧できるWebサイトを実現します。
 JavaScript実装
動きがあって使いやすいWebサイトを作るため、最新のJavaScript技術を使った実装を行います。
JavaScript実装
動きがあって使いやすいWebサイトを作るため、最新のJavaScript技術を使った実装を行います。
 WordPress構築
WordPressを使って、簡単に更新できて管理もしやすいWebサイトを作ります。
WordPress構築
WordPressを使って、簡単に更新できて管理もしやすいWebサイトを作ります。
 Webデザイン
使いやすくて見た目も美しいWebデザインを提供し、ブランドの魅力を引き出します。
Webデザイン
使いやすくて見た目も美しいWebデザインを提供し、ブランドの魅力を引き出します。
 保守管理
Webサイトを安心して運営できるよう、定期的な保守管理とサポートを行います。
保守管理
Webサイトを安心して運営できるよう、定期的な保守管理とサポートを行います。
 パッケージ販売※現在準備中
使いやすいWordPressサイトのパッケージを、手頃な価格でご提供します。
パッケージ販売※現在準備中
使いやすいWordPressサイトのパッケージを、手頃な価格でご提供します。
works 制作実績

WordPressの構成は、運用時にわかりやすいようできる限りシンプルに制作しました。
- WordPress構築
- コーディング
- # リクルートサイト

デザインに非常にこだわったお客様のご要望により、1px単位での調整や色合いの調整をし、デザインに忠実なコーディングを行いました。
- WordPress構築
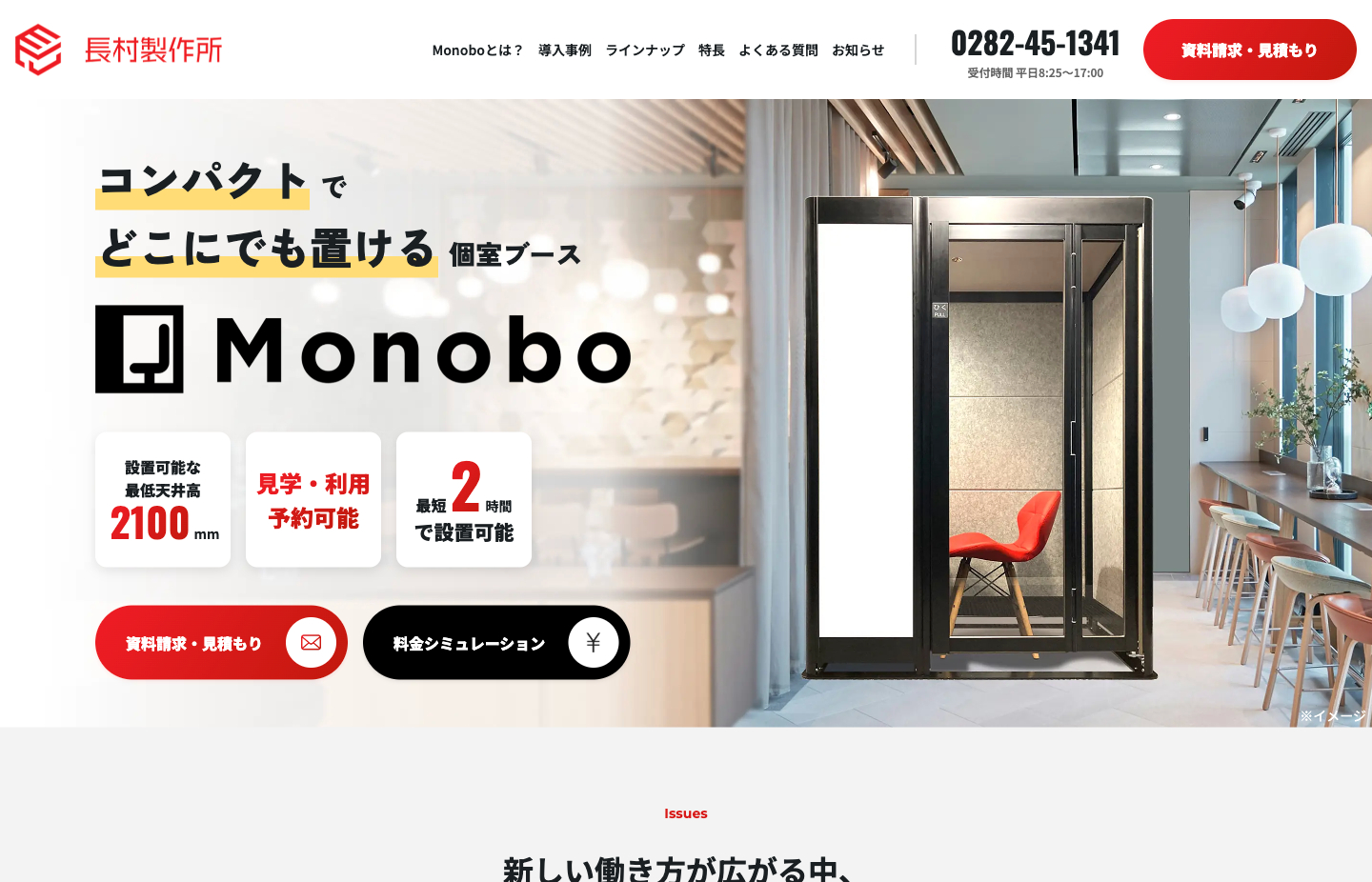
- # サービスサイト

- コーディング
- # LP

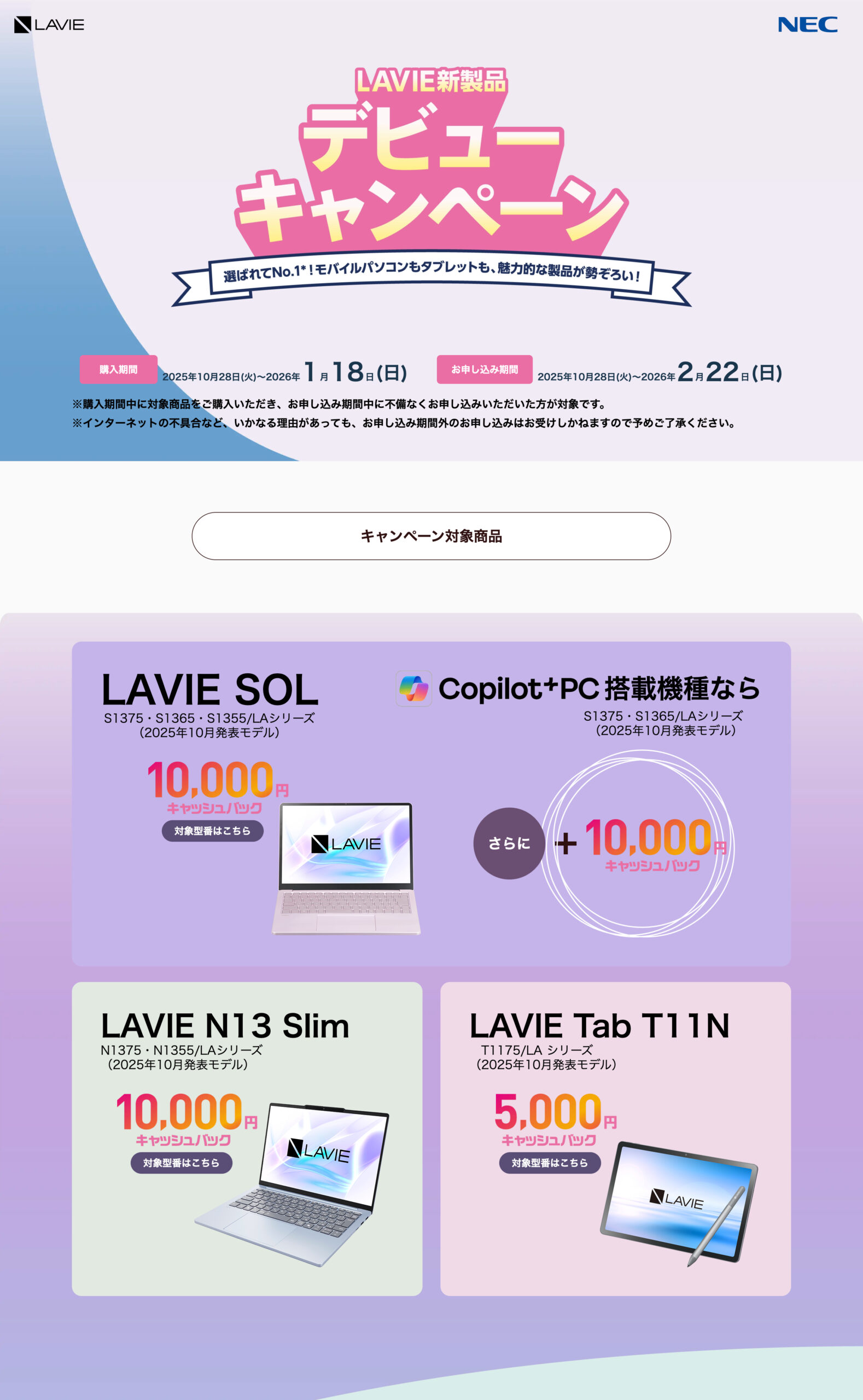
キャンペーンの詳細がわかりやすく表示されており、ユーザーの関心を引きます。
- コーディング
- # LP
flow サービスの流れ
 01
お問い合わせ
01
お問い合わせ
 02
お打ち合わせ
02
お打ち合わせ
 03
ご提案/要件定義
03
ご提案/要件定義
 04
デザイン
04
デザイン
 05
サイト開発
05
サイト開発
 06
フィードバッグ
06
フィードバッグ修正
 07
運用方法共有
07
運用方法共有
 08
納品
08
納品
news お知らせ

本サイトをご覧いただきありがとうございます。
お取引先の皆様には、いつもお世話になっております。
個人での制作活動は、2025年12月27日よりお休みさせていただきます。
再開時期は未定です。
ただし、チームでの制作は継続しています。
チームとしての活動については こちら をご覧ください。
※リンク準備中です。ご迷惑をおかけします。
ご相談・お問い合わせにつきましては、どうぞお気軽にご連絡ください。
今後とも、どうぞよろしくお願いいたします。

ポートフォリオ、超ひさしぶりに更新しました!(ほんとに)
フリーランスになってから毎月何かしら作ってはいたんですが、
自分のサイトだけはず〜っと後回しでして……やっと重い腰を上げました!
気づけば2年間で50サイト超え。(サイトでは非公開のものもあります。)
「こんなにやってたのか」と自分でもちょっとびっくりです。
最近はWordPressまわりのご依頼も増えてきて、コーディング専任として良い感じに手を動かせてます。
もし「一緒にお仕事したいな〜」という方がいれば、お気軽にお声かけください(^ ^)
これからはちょっとずつ、自分の発信もがんばっていきたい…!(たぶん)

お久しぶりの更新となってしまいました。
制作実績は粛々と更新しておりましたが、それ以外はほとんど機能しておりませんでした。
一旦お仕事が落ち着いたタイミングで、ざーっと一通り再構築してみました。
今後はもう少し色々とお知らせを出したり、「自分の活動」をしていきたいなーと考えているところでございます。
アイキャッチの画像に設定したのは、新しいロゴです。ロゴの制作ってなかなか難しいですね。
今後デザインも更に勉強していく計画です。
どうぞ改めまして、よろしくお願いいたします。
column コラム

WordPressで企業サイトを作るとき、「コラムページって作るべきか?」っていう話、けっこうよく出てくるんですよね。
私自身、フリーランスとして関わってきた案件の中でも、「あった方が良いと思いますか?」と相談されることは何度もありました。
正直に言えば、「あった方がいい場合もあるし、無理に作る必要がない場合もある」。
じゃあ、その判断基準ってどこにあるの?ってところを、今回は自分なりの視点で掘り下げてみようと思います。
企業サイトにコラムを設けるメリット
1. SEO(検索流入)に強くなる
これは一番よく言われる理由ですね。
サービスページやトップページって、基本的にはビジネス向けのキーワードで作られていることが多いんですが、そこに「ユーザーの悩みに寄り添ったコラム記事」を追加することで、検索に引っかかる入り口を増やせるんです。
たとえば「税理士 開業サポート」ってページだけじゃなくて、
「税理士に依頼する前にチェックしたい3つのポイント」みたいな記事を出しておくと、潜在層の検索キーワードにも対応できる。
2. 専門性・信頼感の補強になる
サービス紹介だけだと、どうしても「売り込み感」が強くなってしまいがち。
その点、コラムを使って「業界の課題」「お客さんのよくある疑問」「裏側で実はこうしてます」みたいなことを発信すると、自然な形で信頼感を与えることができます。
私は、「売る」より「語る」方が、かえって伝わるケースって結構あると思ってます。
3. SNSやメールで“発信するネタ”になる
コラム記事が定期的に出ていれば、SNSやメルマガでも自然に情報発信ができます。
「お知らせ」しか出してない企業より、タイムラインに流れてくる情報に温度感があるというか、”ちゃんと考えてる会社だな”って印象になります。
一方で、コラム運用にはデメリットもある
1. 継続更新のハードルが意外と高い
これ、地味に大きい問題です。
最初は「月1本ぐらいなら書けそう」って始めても、だんだん止まってしまう企業さんは本当に多いです。
私の肌感ですが、3〜4本で止まるケース、かなりあります。
更新が止まってしまうと、むしろ「止まってる感」が悪目立ちするので、やらない方がマシなことも…。
2. ライティングのクオリティ問題
「担当者が書きます」となったはいいけど、読みやすさや構成が整っていないと、かえってブランドの印象を下げることもあり得ます。
もちろん、外注ライターという選択肢もあるけど、「誰に頼むか」「監修は誰がするか」など、コンテンツの質をどう担保するかが大事になってきます。
3. 直接的な成果に結びつきにくい
SEOや信頼感の強化につながるとはいえ、すぐに問い合わせが来るような即効性があるかと言うと、そうでもないです。
経営者や営業チームが「結果出てない」と判断してしまうと、続けるモチベーションも失われやすい。
このあたりは、長期視点での投資と割り切れるかどうかが分かれ目かなと思います。
結局、どんな企業にコラムは向いている?
継続的に発信できる社内体制がある
担当者が明確に決まっていて、発信を楽しめるような文化がある会社。
こういうところは、多少ラフな記事でも親しみが出て、結果的にファン化やリピーター獲得につながりやすいです。
見込み顧客との接点を増やしたい業種
BtoBや士業、専門職系など、「すぐに買うわけじゃないけど、知識を求めて検索されやすい」業種では、コラムとの相性が良いです。
つまり、“長く検討される”サービスほど、情報を届けておく価値がある。
私自身が感じていること
私も、自分のサイトにこうしてコラムを書くようになって、「あ、こういうこと書くと意外と読まれるんだな」とか、「この記事がきっかけで問い合わせがあったな」みたいなことが増えてきました。
もちろん、記事1本で劇的な変化があるわけじゃないけど、「伝える努力を続けること」って、小さな積み重ねとして効いてくるんだなと思ってます。
おわりに
企業サイトにコラムをつけることには、ちゃんとメリットもデメリットもあります。
大事なのは「他社がやってるからうちもやる」じゃなくて、自分たちの体制や目的に合った方法を選ぶこと。
無理に更新を続けるより、「更新しない設計で良いサイト」を目指すのも立派な判断です。
でも、「続けられる仕組みがあれば、それは武器になる」と、私は実感しています。

私はWordPressでサイトを作るとき、ブロックエディターよりも「カスタムフィールド派」だ。
なぜかというと、クライアント側の運用や管理のしやすさを考えると、柔軟性や安定感の面で、こっちの方が安心できるから。
ブロックエディターが便利なのは間違いないけど
でも、柔軟すぎると逆に「ぶれる」
ブロックエディターは自由度が高い分、運用が始まったあとに「なんかデザイン崩れてきたな…」ということがよく起きる。特に、複数人で更新するケースだと、ブロックの使い方がバラバラになりがち。
一方、カスタムフィールドは「設計が固定化できる」
例えば、タイトル、画像、キャプション、本文…みたいに「ここにはこれを入れる」っていうフィールドを事前に用意しておけば、運用がずっと安定する。
カスタムフィールドで設計するメリット
デザインとの結びつきが強くなる
特定のフィールドに入力された内容を、テンプレート側で確実に拾って表示できる。つまり、デザイン崩れを防げる。
拡張性が高い
あとから「この項目も追加したい」というときも、フィールドを1個追加してテンプレートに反映すれば済む。構造がシンプルだからこそ、改修しやすい。
気をつけたい落とし穴
入力UIが少し無機質
カスタムフィールドって、管理画面の見た目がちょっと味気ない。
そのままだと「どこに何を入れるのかわかりにくい」ので、私はACFやカスタム投稿UIを工夫して、運用者に優しい設計を心がけている。
おわりに
正直、ブロックエディターも日々進化していて、「これなら十分だな」と思う場面も増えている。
でも私は、意図通りにコントロールできる安心感という点で、やっぱりカスタムフィールドを使い続けている。

ノーコードに手を出すときの後ろめたさ
最初にSTUDIOを使ってみたとき、「これ、便利すぎて逆に怖いな」と思った。コードを書かなくてもデザインができる、公開も簡単、SEO設定も一通りできる。こんなに簡単でいいのか?と。
でも同時に、「こんなことしてて、ちゃんとスキル伸びるのか?」というモヤモヤもあった。どこかで「コードを書けることが正義」だと信じていたんだと思う。
実務を経験して分かったこと
コーディングを仕事として受け始めてから、考え方が少しずつ変わってきた。結局のところ、クライアントは成果が出ることを求めていて、手段はそこまで気にしていない。
もちろん、ノーコードで限界がある案件もある。動的な投稿、複雑な検索機能、EC構築なんかはやっぱりWordPressやJSが必要。でも、情報発信のための簡単なLPや店舗サイトなら、STUDIOで十分すぎる。
技術を知ってるからこそ、ノーコードを選べる
私の場合、コードを書けるようになったことで、ノーコードツールの制限も見えてくるようになった。そして「ここまではSTUDIOでいける」「ここからはWordPressに切り替える」みたいな判断ができるようになった。
つまり、「ノーコード=甘え」ではなく、「ノーコードを適切に使えること」が今のスキルなんだと思う。
最後に思うこと
昔の私に言いたいのは、「ノーコードに頼ることは悪いことじゃない」ってこと。むしろ、自分の時間やリソースをうまく使う手段として、堂々と使っていい。
コードが書けることと、効率よく作れることは、両立していいと思ってる。






食べたい想いに寄り添う|リヤンド-絆-liende-kizuna.jp_.jpg)